2 опаковки Kid Ice Pack регулируема главоболие лакът на коляното зъбни болки температура на охлаждане деца карикатура студен компрес, облекчение на болки в горещ торба с лед
Нов
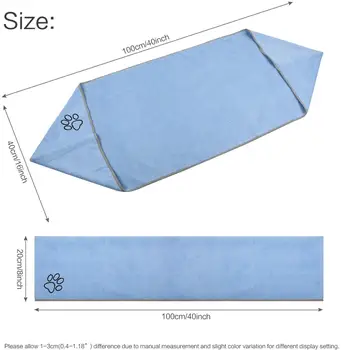
Мигрена пакет с лед обвивка за главата регулируема главоболие пакет с лед с лъжичка гел за облекчаване на болката (13 "х 3,14")
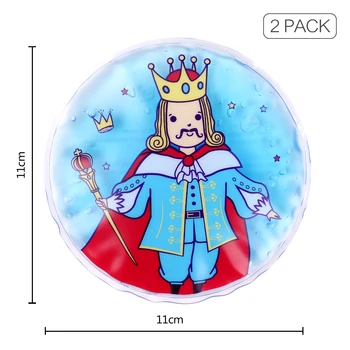
Универсален: детски ледена пакет е проектиран с дишаща тъкан основата, служи като пакет лед или ястия, което осигурява индивидуална двухтемпературную преработка в един пакет и остава гъвкава при замразяване.Дизайн карикатура панда прави децата по-лесно да приемат и обичат, който е пълен с детското забавление
Траен: чанта гел е направена от пластмаса медицинск-степен с затыловкой тъкан, тест на налягането на 100%, някакъв проломом, няма течове.
Удобен: лесен за носене и използване, необходима аптечка за дома.Просто приложете детски ледена пакет към засегнатата област, за да получите незабавно успокояващо облекчение от главоболие, треска, зъбобол, удари или синини.
Той идва в resealable чанта за лесно съхранение и помага за увеличаване на продължителността на живота на обръч лед.
Ползи за помощ топлина нулиране:
Стресът и синусовый дискомфорт
Мускулни болки и спазми
Оток и разтягане на ставните връзки
.aplus-v2 { display:table; margin-left:auto; margin-right:auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word; } .aplus-v2 .aplus-module-wrapper {text-align:left; display:inline-block;} .aplus-v2.weblabRtl .aplus-module-wrapper {text-align:inherit; display:inline-block;} .aplus-v2 .aplus-module.module-1, .aplus-v2 .aplus-модул.модул-2, .APLUS-V2 .APLUS-модул.модул-3, .APLUS-v2 .APLUS-модул.модул-4, .APLUS-V2 .APLUS-модул.модул-6, .APLUS-V2 .APLUS-модул.модул-7, .APLUS-v2 .aplus-модул.модул-8, .aplus-v2 .APLUS-модул.модул-9, .APLUS-v2 .APLUS-модул.модул-10, .APLUS-v2 .APLUS-модул.module-11, .APLUS-V2 .APLUS-module.module-12{padding-bottom:12px; margin-bottom:12px;} .APLUS-v2 .APLUS-module:last-child{border-bottom:none} .APLUS-v2 .APLUS-module {min-width:979px;} /* APLUS CSS е необходим, за да замени AUI на страницата с данни */ .APLUS-V2 .APLUS-module таблицата.aplus-chart.a-bordered.a-vertical-stripes {border:none;} .aplus-v2 .aplus-moduleмаса.aplus-диаграма. a-заобиколени. a-вертикални ивици td {background: none;}. aplus-v2. aplus-таблицата модули.aplus-chart.a-гранични.a-вертикални ивици td .selected {background-color:#ffd;}. aplus-v2.aplus-таблицата модули.aplus-chart.a-bordered .a-vertical-stripes td:first-child {фон:#f7f7f7; шрифт тегло:bold;}. aplus-v2.aplus-таблицата модули.aplus-диаграма. a-заобиколени. a-вертикални ивици tr th {фон:не; граница на дясно: не;} .aplus-v2 .aplus-таблицата модули.aplus-диаграма. a-на ръба tr, td,. aplus-v2. aplus-таблицата модули.aplus-chart.a-bordered tr th {border-bottom:1px dotted #999;} /* A+ Template - General Module CSS */ .aplus-v2 .apm-топ {height:100%; vertical-align:top;} в html[dir='rtl'] .aplus-v2.weblabRtl .apm-топ {padding-left: 0px; padding-right: 3px} .aplus-v2 .apm-center {height:100%; vertical-align:middle; text-align:center;} .APLUS-V2 .APM-row {width:100%; display:inline-block;} .APLUS-V2 .APM-Wrap {width:100%;} .APLUS-v2 .APM-fixed-width {width:969px;} .APLUS-V2 .APM-spacing {float:left;zoom:1;} в html[dir='rtl'] .aplus-v2.weblabRtl .apm-spacing {float: right;} .aplus-v2 .apm-floatleft {float:right;}. aplus-v2.weblabRtl .apm-floatleft {float:right;} .aplus-v2 .apm-floatright {float:right;} в html[dir='rtl']. aplus-v2.weblabrtl .APM-floatright {float:left;} .APLUS-v2 .APM-floatnone {float:none;} .aplus-v2 .apm-spacing img {border:none;} .APLUS-V2 .APM-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px;width: 300px;} в HTML[dir='rtl']. APLUS-v2.weblabrtl .APM-leftimage {float: right; margin-right: 0px; margin-left:20px;} .APLUS-v2 .apm-centerimage {text-align: center; width:300px; display:block; margin-bottom:10px;} .APLUS-v2 .APM-centerthirdcol {min-width:359px; display:block} .aplus-v2 .apm-centerthirdcol ul, .aplus-v2 .apm-centerthirdcol ol {margin-left: 334px;} в html[dir='rtl'] .aplus-v2.weblabRtl .apm-centerthirdcol ul, html[dir='rtl'] .aplus-v2.weblabRtl .apm-centerthirdcol ol {margin-left: 0px; margin-right: 334px;} .aplus-V2.apm-rightthirdcol {float:right; width:230px; padding-left:30px; margin-left:30px; border-left:1px solid #dddddd;} в html[dir='rtl'] .aplus-v2.weblabRtl .apm-rightthirdcol {float: left; padding-left: 0px; padding-right:30px; margin-left:0px; border-left:0px; border-right:1px solid #dddddd;}. APLUS-v2 .APM-lefttwothirdswrap {width:709px; display:block;}. APLUS-v2 .APM-lefthalfcol {width:480px; padding-right:30px; display:block; float:left;} в HTML[dir='rtl'] .APLUS-V2.weblabrtl .APM-lefthalfcol {padding-left:30px; float:right;}. APLUS-V2 .APM-righthalfcol {width:480px; display:block; float:left;} в HTML[dir='rtl'] .APLUS-v2.weblabrtl .APM-righthalfcol {float:right;}. APLUS-V2 .APM-eventhirdcol {width:300px; display:block;}. APLUS-v2 .APM-eventhirdcol-table {border-spacing:0px 0px; border-collapse: collapse;}. APLUS-V2 .APM-eventhirdcol-table tr, td {vertical-align: top;}. APLUS-v2 .APM-fourthcol {width: 220px; float:left;} в HTML[dir='rtl'] .APLUS-v2.weblabrtl .APM-fourthcol{float:дясно;} .aplus-v2 .apm-fourthcol .apm-fourthcol-image {position:relative;} .aplus-v2 .apm-fourthcol img {display:block; margin:0 auto;} .aplus-v2 .apm-fourthcol-table {border-spacing: 0px 0px; border-collapse: collapse;} .aplus-v2 .apm-fourthcol-table tr, td {vertical-align: top;} .aplus-v2 .APM-fourthcol-table tr, td .APM-падащ списък {width:100%;}. APLUS-V2 .APM-iconheader {float:left; padding-left:10px;} в HTML[dir='rtl']. APLUS-V2 .weblabrtl .APM-iconheader {float:right; padding-left:0px; padding-right: 10px}. APLUS-v2.APM-spacing ul:last-child,. APLUS-V2 ol:last-child {margin-bottom:0 !важно;}. APLUS-v2.APM-spacing ul,. APLUS-V2 ol {попълване:0 !важно;}. APLUS-V2 .APM-spacing ul {margin:0 0 18px 18px !важно; цвят:#alex;} в HTML[dir='rtl']. APLUS-v2 .weblabrtl .APM-spacing ul {margin:0 18px 18px 0 !важно;}. APLUS-V2.APM-spacing ul li,. APLUS-v2 ol li {word-wrap:break-word; margin:0 !important;}. APLUS-V2 .apm-spacing ul li {margin:0 !important;}. APLUS-v2 .APM-spacing ul.a-list-item,. APLUS-v2 ol.a-list-item {color:#333333;} /* a+ Template - Module 1 Sepcific CSS */ .aplus-v2 .amp-centerthirdcol-падащ списък {display:inline-block; width:359px;} /* a+ Template - Module 2/3 Specific CSS */ .aplus-v2 .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;} .APLUS-V2.weblabrtl .APM-sidemodule {text-align:наследство;} .APLUS-v2 .APM-sidemodule-textright {width:470px; position:relative; display:table-cell; vertical-align:middle; padding-left:40px; height:300px; max-height:300px;} в HTML[dir='rtl'] .APLUS-v2.weblabrtl .APM-sidemodule-textright {padding-наляво:0px; попълване на дясно: 40px;} .APLUS-V2 .APM-Sidemodule-textleft {ширина:630px; позиция:относително; показване:на масата-клетка; вертикално подравняване:средна; пълнеж-ляво:200px; Височина:300px; Макс-височина:300px;} в HTML[dir='rtl'] .APLUS-v2.weblabrtl .APM-sidemodule-textleft {пълнеж-наляво:0px; попълване на дясно:200px;} .APLUS-v2 .APM-sidemodule-Imageleft {позиция:относително; гаф:ляво; дисплей:блок;}html[dir='rtl'] .aplus-v2.weblabRtl .apm-sidemodule-imageleft {float:right;} .aplus-v2 .apm-sidemodule-imageright {position:relative; float:right; display:block;} в html[dir='rtl'] .aplus-v2.weblabRtl .apm-sidemodule-imageright {float:left;} /* a+ Template - Module 4 Specific CSS */ .aplus-v2 .APLUS-module.module-4 th {padding: 0px; padding-right:30px; width:220px;} в HTML[dir='rtl'] .APLUS-V2.weblabrtl .APLUS-module.module-4 th {padding-left: 30px; padding-right: 0px;} .APLUS-v2 .APLUS-module.module-4 th:Last-of-type {padding-right:0px;} в HTML[dir='rtl'] .APLUS-V2.weblabrtl .APLUS-module.module-4 th:Last-of-type {padding-left: 0px} /* a+ template - module 5 specific CSS */ .APLUS-v2 .APM-tablemodule {text-align:left; margin:0 auto; width:970px;} .aplus-v2 table.APM-tablemodule-table {border-bottom:1px solid #dddddd; width: 970px; Left:4%;table-layout: fixed} .APLUS-V2 th.APM-tablemodule-keyhead {border-top:1px solid #dddddd; padding:8px 14px 6px !important; background-color:#f7f7f7;font-weight:normal; color:#626262; float:none !important; margin-right:0; text-align:center; width:106px;} .aplus-v2 tr.apm-tablemodule-keyvalue td {padding-top:8px !important; padding-left:14px; padding-left:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inherit!important} .APLUS-v2 .APM-tablemodule-valuecell.selected {background-color:#fff5ec;} .APLUS-v2 .APM-tablemodule-valuecell span {word-wrap:break-word;} .APLUS-V2 .APM-tablemodule-keyhead {border-right:1px solid #dddddd;} .APLUS-V2 .APM-tablemodule-blankkeyhead {border:0 !important; width:18%;} .APLUS-v2 .APM-tablemodule-image {background-color:#ffffff; padding:0 !important; text-align:center; overflow:hidden; vertical-align:bottom;} Артрит и болки в мускулите
Етикети: чанта-хладилник за инсулин, главоболие, гелевый пакет с лед, налокотник дете, скоба ulnar, чанта, охладител инсулин frio, паковая болка, студен гел, студено гелевое топло, мигрена
| Материал | Друго |
| Функция 2 | Артрит и болки в мускулите |
| Функция 1 | Премахването на стреса и дискомфорта в пазвите на носа |
| функция 3 | Оток и разтягане на ставните връзки |
| Тип Елемент | Скоби И Бандажи |
| Размери На Продукта | 11см*11см |
| Функция 4 | торбичка с лед за главата,става, коляното |
| Ефект | Освободи Болката От Болестта |
| Функция 3 | Регулируема Главоболие Превръзка С Лед От Мигрена |
| Използването на | Поставете в хладилник или микровълнова печка |
| гореща или ледена чанта | горещ чанта за главата,става, коляното |
| функция 5 | cartoony пакет с лед за бебето |
| Тип | Пакет С Лед |
| студен чанта | студен чанта за главата,става, коляното |
| Номер На Модела | Пакет С Лед От Мигрена |
| Функция 5 | Детски пакет с лед |
| търговска марка | ньюго |