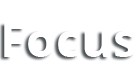
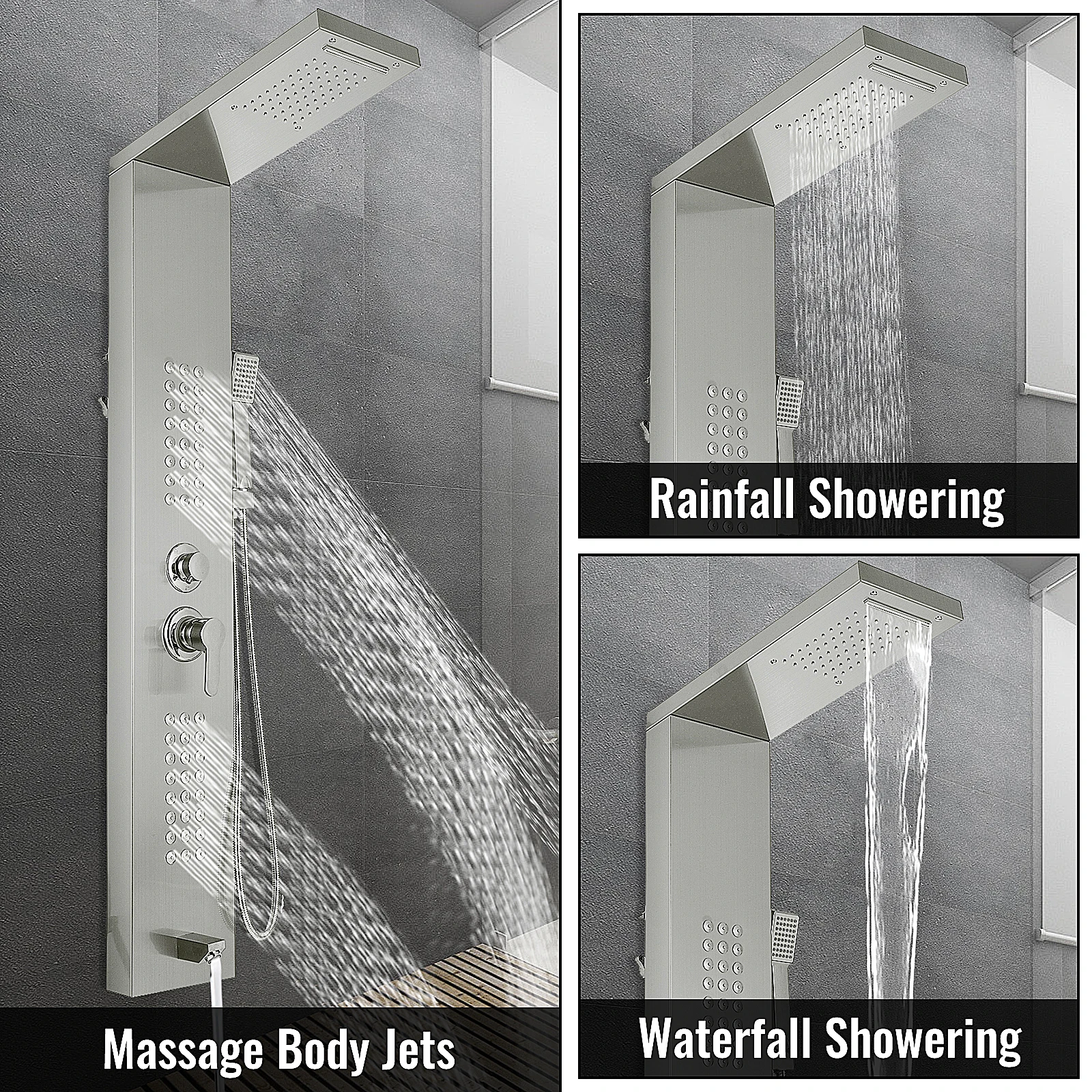
VEVOR дъждовна душ панел Tower многофункционална душ-панел от неръждаема стомана с джакузи.хотелът тялото Вана Resort
Нов
Тялото на документа, ul, ul, li, ol, h1, h2, h3, h4, h5, h6, input, textarea, select, p, dl, dt, dd, a, img, button, form, table, th, tr, td, tbody, article, aside, details, figcaption, figure, footer, header, menu, nav, section { margin: 0; padding: 0; box-sizing: border-box; } .clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } @font-face #PC .header { width: 1200px; height: 235px; margin: 0 auto; } #PC .header .navbox { width: 100%; height: 50px; background: #000000; } #PC .header .navbox ul { width: 900px; height: 50px; border-bottom: 1px solid #53514c; margin: 0 auto; } #PC .header .navbox ul li { Width: 25%; height: 100%; list-style: none; float: left; position: relative; } #PC .header .navbox ul li a { width: 100%; height: 100%; display: block; text-align: center; padding-top: 10px; color: #fefefe; font-size: 11px; text-decoration: none; } #PC .header .navbox ul li a p { font-weight: bold; } #PC .header .navbox ul li i { position:absolute; right: 0; bottom: 12px; width: 1px; height: 20px; background: #53514C; } #pc .header .logoBox { width: 100%; height: 130px; background: #000; } #pc .header .logoBox .imgBox { width: 900px; height: 130px; margin: 0 auto; } #pc .header .logoBox .imgBox .left { width: 470px; height: 100%; float: left; } #pc .header .logobox .imgbox .right { width: 500px; height: 100%; float: right; } #PC .header .iconbox { width: 100%; height: 55px; background: #252525; } #PC .header .iconbox .centerbox { width: 900px; height: 100%; margin: 0 auto; } #PC .header .iconbox .centerbox .left { width: 334px; height: 100%; float: left; padding: 0px 50px; } #pc .header .iconbox .centerbox .left .img { float: left; width: 100%; padding-top: 5px; } #PC .header .iconbox .centerbox .Left .info { float: left; color: #FFF; margin-left: 18px; } #PC .header .iconbox .centerbox .Left .info p { font-size: 18px; line-height: 18px; font-weight: bold; margin-top: 7px; } #PC .header .iconbox .centerbox .Left .infop { font-size: 14px; display: block; } #pc .header .iconBox .centerBox .right { width: 572px; height: 100%; float: right; } #pc .header .iconBox .centerBox .right .img { float: left; width: 100%; padding-top: 9px; } #pc .header .iconBox .centerBox .right .info, #pc .header .iconBox .centerBox .right .часовници { color: #fff; } #pc .header .iconBox .centerBox .right .info p #pc .header .iconBox .centerBox .right .hours p { font-size: 18px; font-weight: bold; line-height: 30px; } #pc .header .iconBox .centerBox .right .info span, #pc .header .iconBox .centerBox .right .hours p { font-size: 11px; float: left; } #pc .header .iconBox .centerBox .right .info { height: 100%; float: left; margin-left: 26px; } #pc .header .iconBox .centerBox .right .info span:last-child { margin-left: 20px; } #pc .header .iconBox .centerBox .right .hours { height: 100%; float: left; margin-left: 50px; position: relative; } #pc .header .iconBox .centerBox .right .hours::before { content: ""; width: 1px;height: 40px; background: #fff; position: absolute; left: -25px; top: 7px; } #pc .article { width: 900px; font-family: Arial, sans-serif; margin: 0 auto; word-wrap:break-word; } #pc .article .mapBox { width: 100%; height: 374px; background-color: #fff; } #pc .article .mapBox .left { width: 450px; height: 100%; float: left; padding-top: 50px; position: relative; } #PC .article .Mapbox .left p { font-size: 11px; font-weight: bold; color: #000; position: absolute; } #PC .article .Mapbox .left span.ca { left: 20px; bottom: 125px; } #pc .article .mapBox .left span.tx { left: 198px; bottom: 78px; } #pc .article .mapBox .left span.ky { left: 264px; bottom: 160px; } #pc .article .mapBox .left span.nj { right: 58px;; top: 154px; } #pc .article .mapBox .right { width: 520px; height: 100%; float: right; } #pc .article .mapBox .right h1 { font-size: 18px; color: #900900; margin-top: 40px; margin-left: 7px; } #pc .article .mapBox .right .падащ списък { ширина: 100%; височина: 113px; граница: 1px solid#CFCAC0; margin-top: 17px; padding-top: 13px; padding-left: 22px; } #pc .article .mapBox .right .падащ списък div { width: 100px; float: left; font-size: 12px; margin-right: 24px; line-height: 20px; } #pc .article .mapBox .right .падащ списък div p { font-weight: bold; } #pc .article .mapBox .right .предимство #pc .article .mapBox .right .attention { padding-left: 7px; font-size: 12px; line-height: 20px; margin-top: 15px; } #PC .article .Mapbox .right .Предимство p #PC .article .Mapbox .right .attention P { font-weight: bold; } #PC .article .bgimgbox { width: 100%; background-color: #FFF; position: relative; } #PC .article .pro_desc{ font-size:16px; font-weight:bold; line-height:36px; } #PC .article .bgimgbox .bginfo { position: absolute; right: 50px; top: 125px; width: 250px; max-height: 250px; background-color: RGBA(255,255,255,.7); color: #000; /*Word-break: break-all;*/ padding: 10px; /*overflow: hidden; transform: translateY(-50%);*/ } #PC .article .bgimgbox img { ширина: 100%;margin-top:15px; } #pc .article .product { width: 100%; line-height: 19px; margin-top: 5px; margin-bottom:20px; } /* #pc .article .product. introduction { font-size: 14px; font-weight: bold; } #pc .article .product p { font-size: 12px; }*/ #pc .article .характеристики { width: 100%; margin-top: 15px; } #pc. article .характеристики h1 { размер на шрифта: 16px; } #pc. article .характеристики ul li { width: 250px; float: left; list-style: none; margin-top: 30px; line-height: 19px; /*height:498px;*/ } #pc .product1{ line-height: 19px; } #pc .product1 .introduction{ font-size:16px; font-weight:bold; line-height:40px; } #pc .article .характеристики ul li:nth-child(3n-1) { margin-left: 35px; margin-right: 35px; } #pc. article .характеристики ul li .imgBox { ширина: 100%; височина: 250px; граница: 1px solid #A8A39F; } /*#pc .article .характеристики ul li p { font-size: 12px; line-height: 34px;} * / #pc. article .характеристики div ul li { font-size: 10px; line-height: 20px; } #pc .article .parameter { width: 100%; margin-top: 40px;margin-left: 30px; } #pc .article .parameter .imgBox { width: 250px; height: 333px; float: left; } #pc .article .parameter .imgBox img { width: 100%; height: 100%; } #pc .article .parameter .information { width: 300px; height: 100%; float: left; padding-right: 25px; padding-left: 40px; } #pc .article .parameter .information .intro1{ margin:20px auto; } #PC .article .parameter .information .intro1 ul{ paddin
Етикети: инсталиране на душ кабина, душ за главата, нано двойки, комплект за душ с душ кабина, античен душ, плочки, Душ Система, бижута от неръждаема стомана, струг vevor, кран led душ-кабина
| Произход | CN(произход) |
| Душ Маркуч | 150cm / 60inch |
| Цвят | СРЕБРО |
| Брой химикалки | Това Е Една Дръжка |
| Номер На Модела | тип на разделяне |
| Материал На Ядрото На Вентила | неръждаема стомана |
| Документ | CE |
| Начин на инсталация | монтиране на стена |
| Връзката На Тръби | 1/2 инча |
| Стил | Модерен |
| Тип | Определен Вид Подкрепа На |
| Surface Покритие | неръждаема стомана |